 软件工程界面设计.ppt
软件工程界面设计.ppt
《软件工程界面设计.ppt》由会员分享,可在线阅读,更多相关《软件工程界面设计.ppt(38页珍藏版)》请在优知文库上搜索。
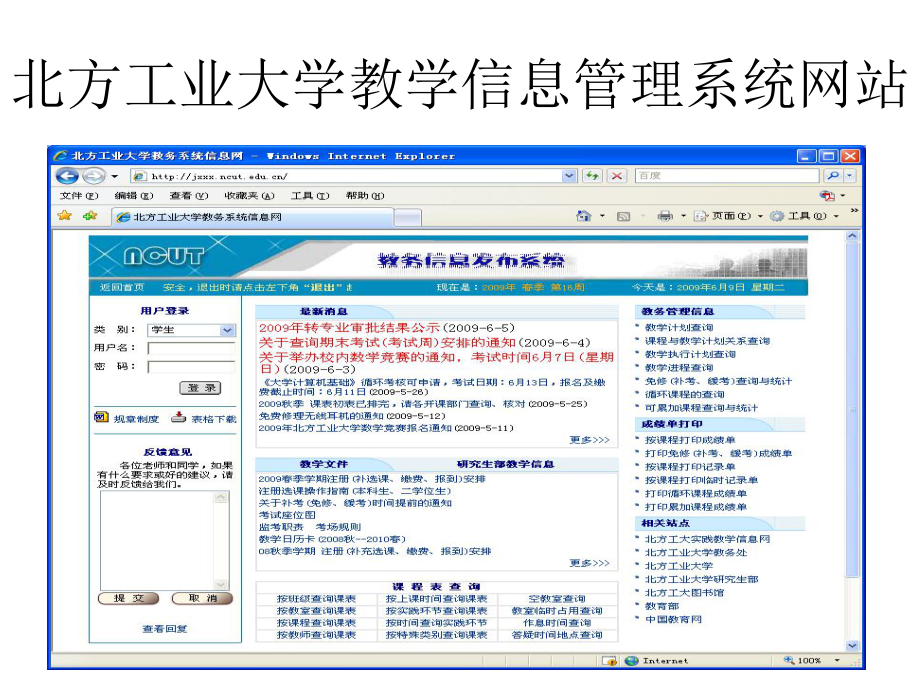
1、界面设计1、什么是用户界面设计 用户界面是人与计算机之间搭建的一个有效的交流媒介。 开发人员遵循一系列的界面设计规则,定义界面对象和界面动作,并把对象、动作和规则统一到操作屏幕上,实现一个布局合理、操作方便、友好的用户界面。 北方工业大学教学信息管理系统网站模糊不清,设计混乱的界面2、界面设计源于需求分析阶段 仔细记录用户对软件界面的 布局要求 操作要求 色彩要求 还要了解使用者的年龄、受教育程度、专业和爱好等信息 3、界面设计三条“黄金原则” Theo Mandel提出了三条界面设计原则: 置用户于控制之下:用户界面能够对用户的操作作出恰当的反应,并帮助用户完成需要的工作。 减少用户的记忆负
2、担:系统应该“记住”有关的信息,通过缺省项、快捷方式或界面视觉减少用户的记忆负担。 保持界面的一致:用户应该以一致的方式展示和获取信息。3.1 易用性是界面设计的核心 1)按功能将界面划分为块,每块要有功能说明或标题。相近功能的界面元素,像命令按钮、选择按钮等元素,应集中放置或者用组框将它们括起来,减少鼠标移动的距离。2)对于同一种功能应该提供多种操作方式:鼠标、快捷键或者声音等等。3)界面要支持键盘浏览按钮功能,即按Tab键的自动切换功能。Tab键的顺序与控件排列顺序要一直,一般是从上到下、从左到右。4)按照信息的输入顺序,以及信息的重要程度安排控件,重要的信息应放在窗口较醒目的位置。5)一
3、个界面的控件数最好不超过10个,多于10个时应该考虑使用分页或多标签页显示。6)分页界面要支持在页面间的快捷切换,常用组合快捷键Ctrl+Tab。7)默认按钮要支持Enter操作,即按Enter后自动执行默认按钮对应的操作。8)当检测到非法输入后应给出说明并能自动获得焦点。9)复选项和单选项应按选择机率排列,支持默认选项和Tab选择。10)当选项个数较少并且固定时,应采用选项框而不用下拉列表框。但是如果界面空间较小时,应该使用下拉框而少用选项框。11)当软件的功能很多,特别是分支复杂的情况下,应该提供方便的导航功能,引导用户顺利完成需要的一系列功能。如下图所示。12)界面用词要规范。 3.2界
4、面必须一致 最忌讳每换一个屏幕,用户就要换一套操作命令与操作方法。 1)完成相同或相近功能的菜单项用横线隔在同一组内。2)菜单深度一般要求控制在三层以内。3)图标能直观地代表要完成的操作。4)工具栏可以由用户自己定制,其中的每个按钮要有瞬时提示信息,工具栏的长度不能超出屏幕宽度。常用的工具栏有默认位置。5)状态条显示用户需要的信息:目前的操作、系统状态、用户位置、提示信息、错误信息等,如果某一操作需要的时间较长,还应该显示进度条和进程提示。6)滚动条的长度要根据显示信息的长度或宽度及时变换,滚动条的宽度比状态条的略窄。7)菜单条和工具条要有清楚的界限。8)右键快捷菜单采用与菜单相同的准则。3.
5、3 界面提供帮助1)提供及时调用系统帮助的功能,常用F1键。2)调用帮助时,能够定位到与该操作相对应的位置,即帮助要有即时性和针对性。3)提供关键词搜索帮助的功能。4)在帮助中提供技术支持方式,一旦用户难以自己解决问题时,可以方便地寻求其他帮助方式。5)帮助中应该提供超级链接和返回功能。3.4界面设计合理性1)屏幕布局合理,不过于密集或稀疏,合理地利用空间。2)主窗体位置和比例合适。3)子窗体位置应该在主窗体的左上角或正中。多个子窗体弹出时应该依次向右下方偏移,以显示出窗体标题为宜。4)重要的命令按钮与使用较频繁的按钮要放在界面瞩目的位置。按钮大小应该与界面大小成比例、大小一致,按钮上文字不要
6、太长,要避免在空旷的界面上放置很大的按钮。5)关闭窗体的按钮不应该放在易点位置,经验表明横排开头或最后与竖排最后的按钮为易点位置。6)与正在进行的操作无关的控件应该加以屏蔽,通常用灰色表示无效控件。7)界面风格要保持一致,字的大小、颜色、字体要相同,除非是需要艺术处理或有特殊要求的地方。字体通常使用宋体9-12,很少使用超过12号的字体。8)一个界面中最好不要超过3种颜色。前景与背景色搭配要协调,反差不宜太大,主色要柔和,通常使用浅色调,如浅灰、白色等,具有亲和力。重要操作组件则以彩度较高的颜色来表达,但是区域不可太大,否则看起来显得很混乱。9)如果能给用户提供自定义界面风格更好,由用户自己选



- 配套讲稿:
如PPT文件的首页显示word图标,表示该PPT已包含配套word讲稿。双击word图标可打开word文档。
- 特殊限制:
部分文档作品中含有的国旗、国徽等图片,仅作为作品整体效果示例展示,禁止商用。设计者仅对作品中独创性部分享有著作权。
- 关 键 词:
- 软件工程 界面设计
 优知文库所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
优知文库所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。


 2022自身免疫性肝炎的管理JSH临床实践指南主要内容.docx
2022自身免疫性肝炎的管理JSH临床实践指南主要内容.docx
